- Servicii Dezvoltare webServicii promovareServicii marketingElaborarea aplicațiilor mobileServicii designIT SoluțiiAutomatizarea proceselor de afaceriServicii foto si video
- Vizualizati portofoliul
- Despre noi
- Blog
- Recenzii
- Contacte
Pentru 99,9% ai utilizatorilor internetului viteza încărcării sitelui web este foarte importantă. Iar în sistemele de căutare, ea este unul dintre factorii de clasament. Greutatea imaginilor şi fotografiilor afectează destul de mult timpul de încărcare a paginii web în particular şi a întregii resurse în general. Dacă utilizatorul este nevoit să aştepte mult, el deodată părăseşte site-ul.
Pentru a mări viteza încărcării, trebuie, în primul rînd, de optimizat toate imaginile, fie vorba de online-magazin sau site de o singură pagină.
Optimizarea imaginii – este procesul de comprimare a imaginilor sau fotografiilor pentru micşorarea greutăţii lor şi vitezei de încărcare. Optimizarea se realizează prin eliminarea unei anumite informaţii din fişierul imaginii, datorită acestui fapt se micşorează mărimea ei.
crearea unor ilustraţii unice ( elaborate de designer sau cumpărate de la stocuri de fotografii );
prescrierea unui nume/denumiri corespunzătoare ( de exemlu, optimizarea-imaginilor.jpg);
micşorarea mărimii şi greutăţii;
utilizarea atributelor Alt şi Title;
alegerea parametrilor principali pentru ilustrarea corectă pe pagină ( indentări, aliniere şi altele ).

Noi toţi suntem familiarizaţi cu astfel de formate de imagini, precum: PNG, JPEG (.jpg, .jpeg .jpe или .jfif), SVG, TIFF, GIF. Există, de asemenea şi WebP. Fiecare format serveşte pentru diferite imagini ca tip, mărime şi întrebuinţare.

Deosebirea formatului GIF se rezumă la sprijinul de animaţie (cîteva cadre care se schimbă unele pe altele cu o oarecare frecvenţă). GIF se potriveşte în cazul în care trebuie:
o imagine cu puţine culori;
o simplă transparenţă binară;
animaţie.
 Formatul JPEG acceptă 16 milioane de culori şi nuanţe. Deseori la comprimarea imaginilor formatului dat se pierde vizibil calitatea lor. JPEG se potriveşte pentru:
Formatul JPEG acceptă 16 milioane de culori şi nuanţe. Deseori la comprimarea imaginilor formatului dat se pierde vizibil calitatea lor. JPEG se potriveşte pentru:
fotografii şi ilustraţii pline de culori;
imagini de contrast;
imagini cu multe detalii mărunte de culori diferite.
 Formatul PNG pentru comprimare este optim, deoarece imaginea se optimizează fără a pierde din calitate. PNG8 acceptă 256 culori, iar PNG24, ca şi în cazul lui JPEG acceptă 16 milioane de culori. O trăsătură deosebită a acestui format este posibilitatea de a da un anumit nivel de transparenţă (alfa). PNG se potriveşte pentru:
Formatul PNG pentru comprimare este optim, deoarece imaginea se optimizează fără a pierde din calitate. PNG8 acceptă 256 culori, iar PNG24, ca şi în cazul lui JPEG acceptă 16 milioane de culori. O trăsătură deosebită a acestui format este posibilitatea de a da un anumit nivel de transparenţă (alfa). PNG se potriveşte pentru:
schiţe şi imagini cu text;
imagini cu tranziţii bruşte de la o culoare la alta;
ilustraţii cu multe culori cu o exactitate înaltă.
 WebP – în mod relativ este un format nou. Caracteristicile sale principale:
WebP – în mod relativ este un format nou. Caracteristicile sale principale:
comprimare fără a pierde din calitate – cu 25% - 26% mai bine în comparaţie cu formatul PNG (date Google);
comprimare cu pierdere din calitate – în mediu, cu 30% mai bine, decît la JPEG (date Google);
acceptă transparenţa imaginilor.

PSD – format de stocare a imaginilor grafice, creat special pentru Photoshop. Fişierele de acest tip se comprimă fără a pierde din calitate.
Acest format se potriveşte pentru cei care lucrează cu Photoshop. Formatul permite a salva toate straturile, efectele şi alte posibilităţi ale redactorului.

TIFF – în mod optim se potriveşte pentru:
imagini cu o mare profunzime de culoare;
documente scanate în variantă electronică.
SVG (Scalable Vector Graphics) – în comparaţie cu celelalte formate, nu este un model de procesare. Este o grafică de vectori scalabilă. SVG, trebuie de utilizat cel mai bine, cînd trebuie:
scalarea imaginii fără a pierde din calitate;
schimbarea culorilor elementelor imaginii;
animaţia părţii imaginii.
SVG de obicei se foloseşte pentru pictograme, logotipuri şi scheme cu puţine culori.
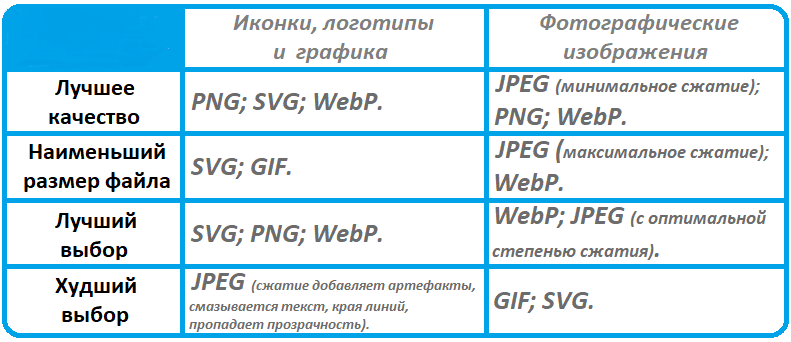
În tabelul de mai ajuns, noi am rezumat cea mai importantă informaţie referitoare la optimizarea imaginilor de diferite formate.

Recomandările oferite de sistemele de căutare – GIF, PNG sau JPEG.
Dacă imaginea dumneavoastră are mărime mare şi conţine animaţie – GIF.
Dacă aveţi nevoie de calitate înaltă a imaginii – PNG. Dar, este foarte important de verificat dacă nu intervin probleme la încărcarea imaginii şi dacă imaginea se afişează corect pe pagină.
Formatele BMP şi TIFF nu se recomandă a fi utlizate, sfat de la sistemele de căutare.
În procesul de optimizare a imaginii trebuie de ţinut minte că conţinutul în primul rînd se creează pentru utilizatori. De aceea este important nu numai a alege o corelaţie optimă între calitate-mărime, dar şi de a analiza relevanţa utilizării imaginilor. De exemplu, imaginea care nu corespunde descrierii ei sau este amplasată lîngă text, care nu are nici o legătură cu ea, se consideră necalitativă şi neoptimizată.
La clasare, motoarele de căutare iau în considerare amplasarea imaginii în text sau lîngă el. De aceea trebuie de adăugat elemente vizuale în corespundere cu tematica conţinutului şi nu de amplasat o informaţie de tip text, importantă, pe însăşi imagine.
Pentru a transmite sistemelor de căutare date actuale despre conţinutul imaginii, trebuie :
de făcut o descriere scurtă, dar cu impact;
în denumire de utilizat litere latine şi cratimă ( programul automatizat de căutare nu poate citi în măreaţa limbă rusă, iar alte semne de punctuaţie le înţelege cu dificultate );
de utilizat cuvintele cheie în denumire.
De exemplu : optimizaciya-izobrazhenij.jpg

 ,,Alt'' – desciere alternativă, care se utilizează pentru indicarea a ceea ce este prezentat pe imagine. O variantă optimă de,,alt'' pentru imaginea cu denumirea optimizaciya-izobrazhenij.jpg, poate fi:
,,Alt'' – desciere alternativă, care se utilizează pentru indicarea a ceea ce este prezentat pe imagine. O variantă optimă de,,alt'' pentru imaginea cu denumirea optimizaciya-izobrazhenij.jpg, poate fi:
«Поисковая оптимизация изображений» - «Optimizarea imaginilor»;
«Как правильно оптимизировать картинки для сайта» - «Cum să optimizați corect imaginile pentru site».
,,Title''- este un atribut, care de asemenea ajută a descrie imaginea. Textul prescris în ,,title'', i se arată utilizatorului cînd acesta îndreaptă cursorul pe imagine.

Da, aceasta este admisibil. Mai ales în cazul în care pe siteul dumneavoastră sunt multe imagini şi fotagrafii care se asemănă. Este mai bine cînd descrierile sunt asemănătoare sau aceleaşi, decît în genere să lipsească.
În cazul în care imaginea nu s-a încărcat, textul dat alternativ indică la conţinutul ei.
Lucrările sistemelor de căutare utilizează Alt pentru indexarea corectă a imaginii.
Utilizarea cuvintelor cheie în atribute influenţează în mod pozitiv promovarea.
Atrageţi atenţia! Cuvintele cheie pot şi trebuie să fie înscrire în ,,Alt'', dar atributul dat nu trebuie să devină o sursă de spam.
Exemple
Corect :
alt = ”Cum de optimizat imaginea pentru site”;
alt = ”Cum de optimizat imaginea pentru site desenul.1” ( în cazul în care imagini de acelaşi tip sunt multe ).
Incorect :
alt=””;
alt=”optimizare”;
alt=”desenul 1”.
Important! Atrageţi atenţia la lungimea alt-ului. Ea nu trebuie să întreacă 125 simboluri cu spaţii goale.
Acum există o varietate mare de instrumente care ajută a optimiza imaginile şi a le converti dintr-un format în altul. Multe dintre ele permit a realiza optimizarea, fără a pierde din calitate.
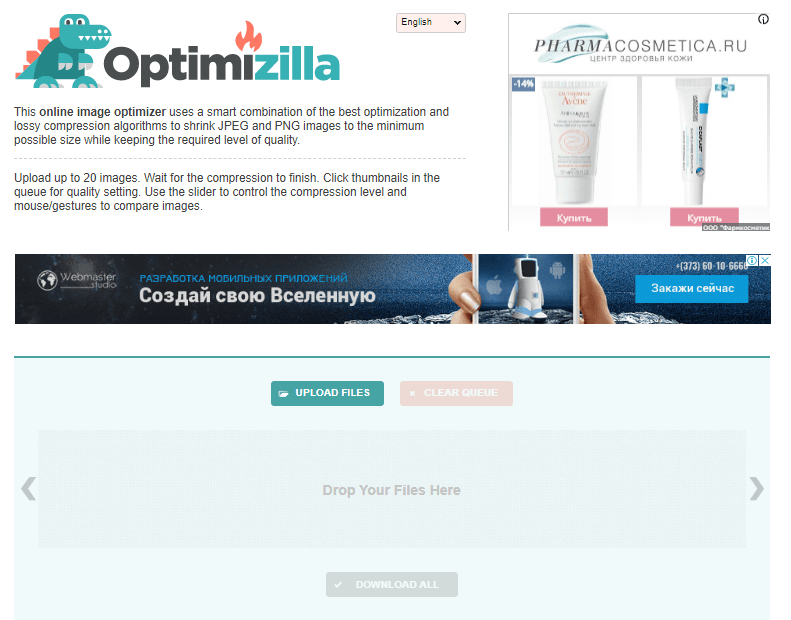
1) Image Compressor (imagecompressor.com) — pentru fișiere JPEG și PNG, se poate de încărcat pînă la 20 de imagini dintr-o singură dată.

2) Iloveimg (iloveimg.com) — JPG, PNG, GIF. 15 imagini pentru utilizatorii neautorizaţi dintr-o singură dată. La autorizare – 30. Se poate de încărcat imagini din Google şi Dropbox.

3) Compressjpeg (compressjpeg.com) — pînă la 20 de imagini .jpg sau .jpeg într-o oră.

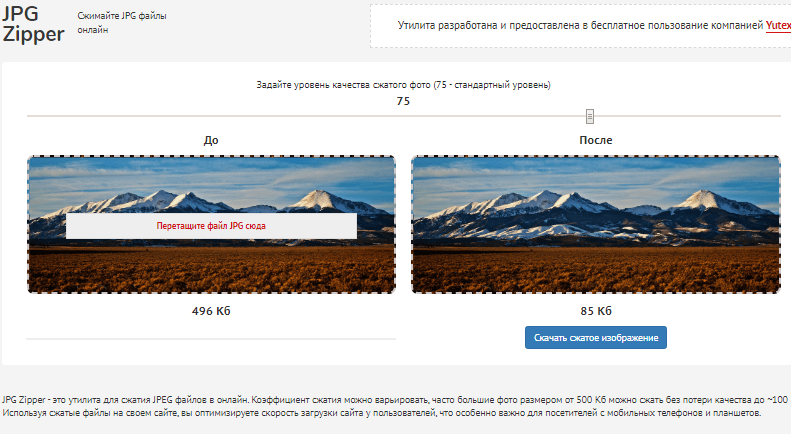
4) JPG Zipper (zip.yutex.ru) — programul de comprimare a fişierelor JPEG. Coeficientul de optimmizare variază : imaginile mari de la 500 KB se poate de comprimat pînă la 100 KB.

5) Tinypng (tinypng.com) — dintr-o singură dată pînă la 20 de imagini PNG şi JPG. Contul Pro va costa 25$ pe an.

6) Kraken (kraken.io) — se poate de comprimat atît unul, cît şi cîteva fişiere. Este disponibilă funcţia de optimizare a imaginilor de la resursa-web: pentru aceasta trebuie de indicat URL site-ului, şi după aceasta pur şi simplu de salvat arhiva cu imaginile deja optimizate.

7) Pichold (pichold.ru) — acest instrument micşorează mărimea imaginii, dar nu greutatea ei ( de exemplu, erau 600х600 pixeli, dar a devenit — 400х400).

8) ImageOptim (imageoptim.com) — pentru JPEG, SVG, GIF şi PNG. Permite a optimiza deodată cîteva imagini. Soluţie sub formă de software pentru Mac.

9) IMGonline (imgonline.com.ua) — încă o programă care micşorează greutatea imaginii. Lucrează cu astfel de formate precum : BMP, GIF, JPEG, PNG, TIFF.

10) Compressor (compressor.io) — lucrează cu formatele JPEG, PNG, GIF, SVG. Fără pierdere în calitate se poate de comprimat doar imaginile JPG şi PNG. Dar eficacitatea micşorării greutăţii lasă de dorit : în oricare alt program dumneavoastră veţi primii încă + 4-10% la comprimare.

11) Webresizer (webresizer.com) — program, care este stabilit pentru optimizarea imaginilor formatelor JPEG, PNG, GIF cu schimbarea mărimilor. Lăţimea implicată – 400px.

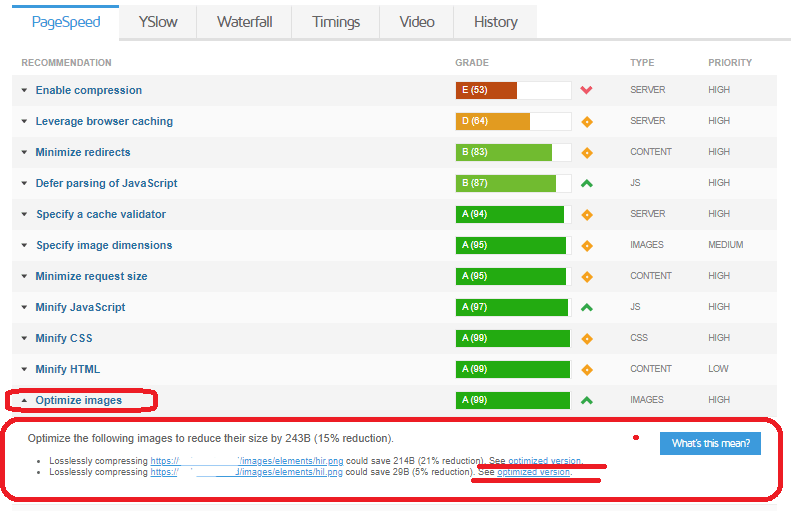
Pentru aceasta se poate de utilizat orice program pentru verificarea vitezei de încărcare a site-ului. De exemplu, Gtmetrix.com arată care imagini pe site sunt ,,grele'' şi la cît ele încă mai pot fi comprimate.
Apropo, de comprimare mai bine de ocupat pînă la încărcarea imaginii pe site. Aceasta va minimiza numărul de manipulări pe optimizarea lor în continuare.

Instrumente pentru optimizarea imaginilor sunt în realitate foarte multe. Dintre cele, pe care noi le utilizăm şi le putem recomanda, trebuie de accentuat Optimizilla (Image Compressor), Iloveimg, Titypng, JPG Zipper, Kraken.
În timpul înregistrării imaginilor pe site trebuie să le daţi o descriere adecvată şi veridică, prescrieţi atributul ,,Alt'', folosiţi cuvintele cheie, dar evitaţi spamul. Pentru a obţine un rezultat maximal de la optimizarea imaginilor conform SEO, ele trebuie să fie nu doar calitative, dar şi unice, pentru că calitatea, actualitatea şi valoarea – acestea sunt criterii fundamentale pentru sistemele de căutare la evaluarea conţinutului.
De asemenea, vă recomandăm să citiți articolul nostru despre modul în care sitemap-ul xml afectează optimizarea.
Experiență confirmată |
| Lucrăm din 2008 și livrăm proiecte stabile, cu proces clar și suport după lansare. |
Portofoliu real |
| Peste 150 de proiecte finalizate: de la site-uri simple la soluții complexe pentru companii |
Echipă și responsabilitate |
| Specialiști pe design și dezvoltare, cu focus pe calitate, termen și comunicare |

| NOTORIUM TRADEMARK AWARDS |
| Trofeul Notorium 2017, Medalia de Aur Notorium 2018, Medalia de Aur Notorium 2019 |

| MARCA COMERCIALA A ANULUI |
| Medalie De Aur 2016, Medalie De Aur 2017, Medalie De Aur 2018, Medalie De Aur 2019 |

| CEL MAI BUN ANGAJATOR AL ANULUI |
| Conform Studiului anual realizat de AXA Managment Consulting - 2017, 2018, 2019 |