For 99.9% of internet users, website loading speed is very important. And in search engines, it is one of the ranking factors. The weight of pictures and photographs significantly affects the loading time of web pages individually and the resource itself as a whole. If the user has to wait a long time, he suddenly leaves the site.
To speed up loading speed, you first need to optimize all images, be it an online store or a one-page website.
Image optimization (resize) is the process of compressing pictures or photographs to reduce their weight and download speed. Optimization is performed by removing some information from the image file, thereby reducing its size.
creating unique pictures (drawing by a designer or buying on photo stocks);
spelling out the appropriate name/title (for example, optimizaciya-izobrazhenij.jpg);
reduction in size and weight;
using Alt and Title attributes;
selection of basic parameters for correct display on the page (indents, alignment, etc.).

We are all familiar with image formats such as PNG, JPEG (.jpg, .jpeg .jpeg or .jfif), SVG, TIFF, GIF. There is also WebP. Each of these is for a different type, purpose and size of picture.
 The difference of GIF format is the animation support (several frames replacing each other with some frequency). GIFs are suitable when you want to:
The difference of GIF format is the animation support (several frames replacing each other with some frequency). GIFs are suitable when you want to:
not a multicolor picture;
simple binary transparency;
animation.
 The JPEG format supports 16 million colors and shades. Frequently the quality of the picture is noticeably lost when compressing images in this format. JPEG is good for:
The JPEG format supports 16 million colors and shades. Frequently the quality of the picture is noticeably lost when compressing images in this format. JPEG is good for:
photos and full color pictures;
contrast images;
pictures with lots of small details in different colors.
PNGformat for compression is optimal because images are optimized with no loss of quality. PNG8 supports 256 colors, and PNG24 is the same as JPEG with 16 million colors. A distinguishing feature for this format is the ability to set a certain degree of transparency (alpha). PNG is suitable for:
drawings and images with text;
pictures with sharp transitions from color to color;
full-color drawings with high precision.

WebP — this is a relatively new format. Its main features:
compression without loss of quality — 25-26% better compared to PNG format (Google data);
compression with lossy quality — on average 30% better than JPEG (Google data);
map transparency support.

PSD — a graphic image storage format created specifically for Photoshop. Files of this type are compressed without loss of quality.
It's suitable for those who work with Photoshop. It allows you to save all layers, effects, and other features in the editor.

TIFF — optimal for:
images with great color depth;
electronically scanned documents.
 SVG (Scalable Vector Graphics), unlike previous formats, is not a bitmap. It is a scalable vector graphic. SVG is best used when you want to:
SVG (Scalable Vector Graphics), unlike previous formats, is not a bitmap. It is a scalable vector graphic. SVG is best used when you want to:
animating part of the image.
scale the picture without loss of quality;
changing the colors of the image elements;
SVG is generally used for icons, logos, and low-color schemes.
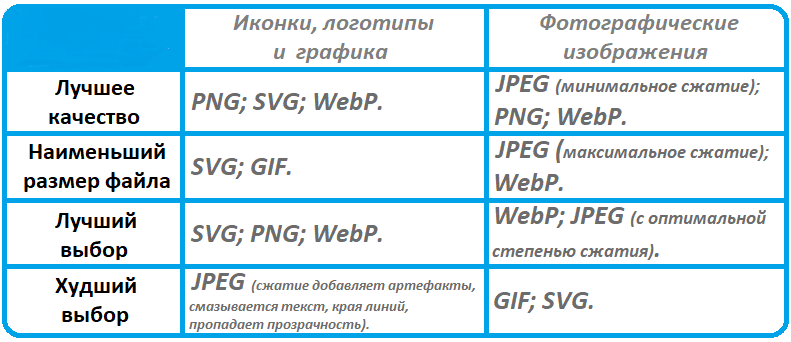
In the table below we summarized the most important things about the optimization of images in different formats.

Recommendations from search engines — GIF, PNG or JPEG.
If your image is large and has animations — choose GIF.
If you want high-quality images — PNG. But it's important to check that there are no loading issues and that the picture displays correctly on the page.
BMP and TIFF formats are not recommended, this is search engine advice.
When optimizing images, keep in mind that content is primarily for users. Therefore, it is important not only to choose the optimal quality-to-size ratio, but also to look at the appropriateness of using the pictures. For example, an image that does not match its description or is located near text that has nothing to do with it is considered low-quality and unoptimized.
When ranking, search engines take into account the location of the image next to the text. Therefore, it is worth adding visual elements in accordance with the subject of the content and not placing important text information on the picture itself (search robots cannot read it).
To provide search engines with up-to-date information about the content of the image, you need:
make a short but succinct description;
use latin letters and a hyphen in the name (the search bot cannot read powerful Russian, and does not perceive other punctuation marks well);
use keywords in title.
For example: optimizaciya-izobrazhenij.jpg

 "Alt" - An alternative description that is used to indicate what is shown in the picture. The optimal variant of "viola" for an image named optimizaciya-izobrazhenij.jpg might be:
"Alt" - An alternative description that is used to indicate what is shown in the picture. The optimal variant of "viola" for an image named optimizaciya-izobrazhenij.jpg might be:
"Image Search Engine Optimization" - "Optimizarea imaginilor";
"How to properly optimize images for the site" - "Cum să optimizați corect imaginile pentru site-ul".
"Title" is an attribute that also helps describe the image. The text written in the "title" is displayed to the user when he hovers over the picture.

Yes, that's okay. Especially if you have a lot of the same type of pictures or photos on your site. Better when descriptions are similar or the same than none at all.
In case the picture has not loaded, this alternative text indicates its content.
Search engine robots use Alt to index images correctly.
Using keywords in attributes has a positive effect on promotion.
Please note ! Keywords can and should be written in Alt , but this attribute should not be a source of spam.
Examples
Correct:
alt = ”How to drink whiskey properly”;
alt = ”What to eat with whiskey, pic.1” (if there are many similar pictures).
Incorrect:
alt = ””;
alt = ”whiskey”;
alt = ”figure 1”.
Important! Alt-a must not exceed 125 characters, including spaces.
is Now a huge number of tools which help to optimize pictures and to convert them from one format into another. Many of them allow to perform optimization, without losing at the same time quality.
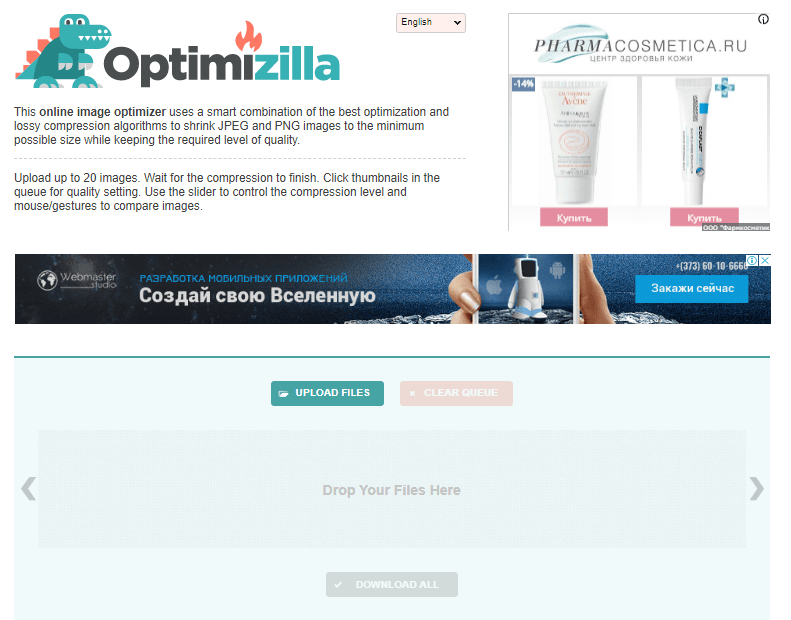
1 ) Image Compressor (imagecompressor.com) & mdash; for JPEG and PNG files, it is possible to download up to 20 images for 1 time.

2) of Iloveimg (iloveimg.com) & mdash; JPG, PNG, GIF. 15 pictures for not authorized users for 1 time. At authorization & mdash; 30. It is possible to load a photo from Google Drive and Dropbox.

3) Compressjpeg (compressjpeg.com) — до 20 изображений .jpg или .jpeg за 1 раз.

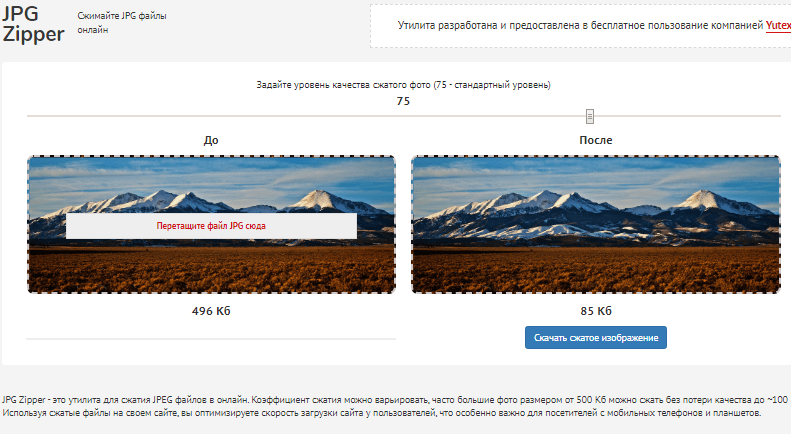
4 ) JPG Zipper ( of zip.yutex.ru ) & nbsp; & mdash; service for compression of the JPEG files. The coefficient of optimization varies: big images from 500 KB can be squeezed without loss of quality to ~ 100 KB.

5 ) Tinypng ( of tinypng.com ) & mdash; for 1 time up to 20 images of PNG and JPG. Pro the account will cost $25 a year.

6 ) Kraken ( of kraken.io ) & mdash; it is possible to squeeze as one, and several files. Function of optimization of pictures from a web resource is available: for this purpose it is necessary to specify website URL, then it is simple to keep archive with already optimized images.

7) of Pich of old ( of pichold.ru ) & mdash; in fact, this tool reduces the picture size, but not her weight (for example, there were 600х600 pixels, and there was also mdash; 400х400).

8 ) I of mageOptim ( of imageoptim.com ) & mdash; for JPEG, SVG, GIF and PNG. Allows to optimize several images at once. The decision in a look ON for Mac.

9 ) of IMG of online (imgonline.com.ua) & mdash; one more service reducing the weight of pictures. Works with such formats as BMP, GIF, JPEG, PNG, TIFF.

10) Compressor (compressor.io) & mdash; works with the JPEG, PNG, GIF, SVG formats. Without loss of quality it is possible to squeeze only images of JPG and PNG. But the efficiency of reduction of weight leaves much to be desired: in any other service you receive + 4-10 more % to compression.

11) Webresizer ( of webresizer.com ) & mdash; the service intended for optimization of images of JPEG, PNG, GIF with a possibility of change of their sizes. Width by default & mdash; 400px.

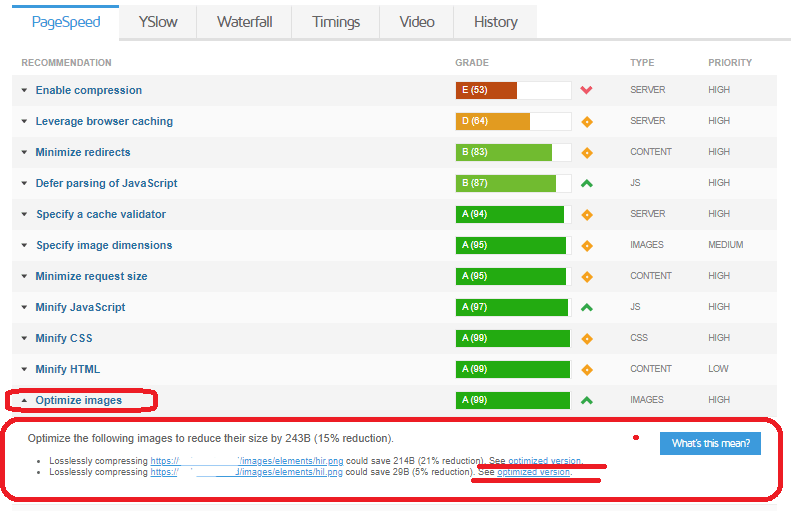
For this you can use any service to check the loading speed of the site. For example, gtmetrix.com shows you which images on the site are «heavy» and how much more they can be compressed.
By the way, it's better to do compression before uploading images to the site. This minimizes the amount of image manipulations for optimization later on.

Services for optimizing images are indeed many. Among those we have used and can recommend, we should mention Optimizilla (Image Compressor), Iloveimg, Titypng (for screenshot compression package — perfect solution), JPG Zipper, Kraken.
When uploading images to your site, give adequate and valid descriptions, provide an «Alt» attribute, use keywords, but avoid spam. To get the most out of optimizing images for SEO, images should not only be good quality, but also unique, because quality, relevance, and value — these are fundamental criteria for search engines when evaluating content.
We also recommend that you read our article on how the xml sitemap affects optimization.
Leaders in the IT market |
| 14+ years of experience and innovative solutions to help your business stand out and grow. |
Inspiring portfolio |
| 150+ successful projects: from sleek landing pages to complex corporate systems. |
Team of experts |
| 51+ professionals who bring your ideas to life with maximum efficiency. |

| NOTORIUM TRADEMARK AWARDS |
| Notorium Trophy 2017, Notorium Gold Medal 2018, Notorium Gold Medal 2019 |

| TRADE MARK OF THE YEAR |
| Gold Medal 2016, Gold Medal 2017, Gold Medal 2018, Gold Medal 2019 |

| THE BEST EMPLOYER OF THE YEAR |
| According to the annual Survey conducted by AXA Management Consulting - 2017, 2018, 2019 |