
Эффективные продажи через интернет — это настоящее искусство убеждения. Когда мы продаем что-то в сети, то механизмами убеждения служат многие вещи: дизайн, удобная навигация по сайту и легкость взаимодействия с представленной информацией, продающие тексты, скорость загрузки страниц, красивые фото товара и многое другое.
Но решающим фактором является именно визуальное восприятие: согласно проведенным исследованиям, свыше 93% потребителей принимают решение о покупке нового товара именно по его внешнему виду, и лишь 6% находят тактильные ощущения более важными. Так или иначе, 85% всех покупателей при выборе различных товаров ориентируются в первую очередь на его цвет (по данным инфографики KISSmetrics).
Так способно ли определенное сочетание цветов в рекламе и оформлении сайта повысить покупательскую активность? Конечно! Для этого следует очень подробно изучить свою целевую аудиторию (пол, возраст, социальное положение, средний доход и др.), а также значение и влияние цветов. Внеся изменения в фирменный стиль компании, оформление упаковки продукции или сайта вы можете в разы увеличить не только число заказов, но и средний чек. Как? Давайте разбираться по пунктам.
Цвет является мощнейшим инструментом в дизайне, но при этом он очень индивидуализирован. Например цвета, которые чаще всего склоняют к покупке жителей США, могут оставить абсолютно равнодушными индийских покупателей.
Влияние цвета на продажи соотносится с тремя условными группами потребителей, которых разделяют по поведению в момент шоппинга:
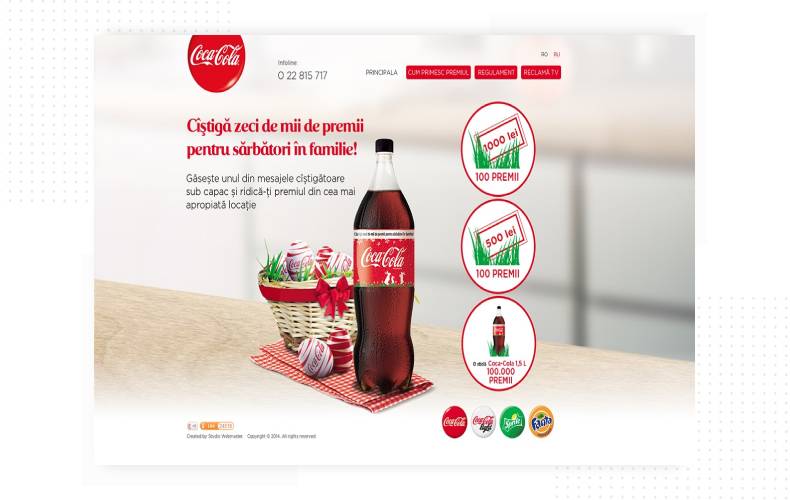
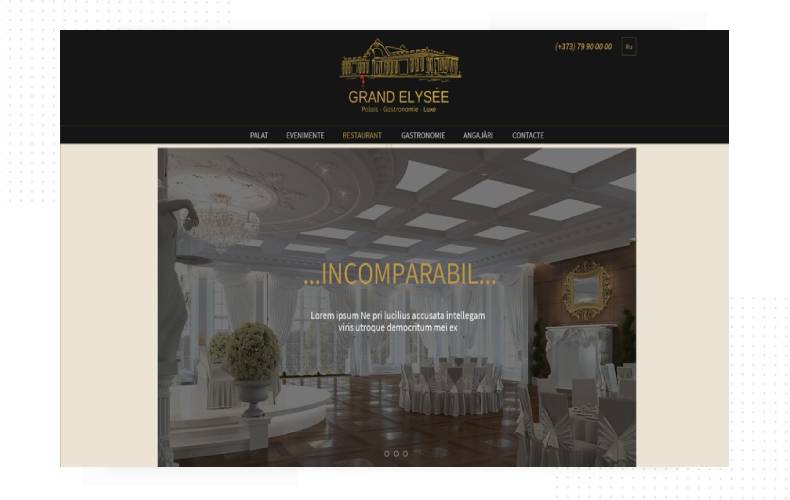
Триггером (фактором, провоцирующим на покупку) для импульсивных покупателей служит, как правило, красный, оранжевый, ярко-синий и черный. Под их воздействием импульсивные люди чаще всего участвуют в распродажах и покупают фастфуд.
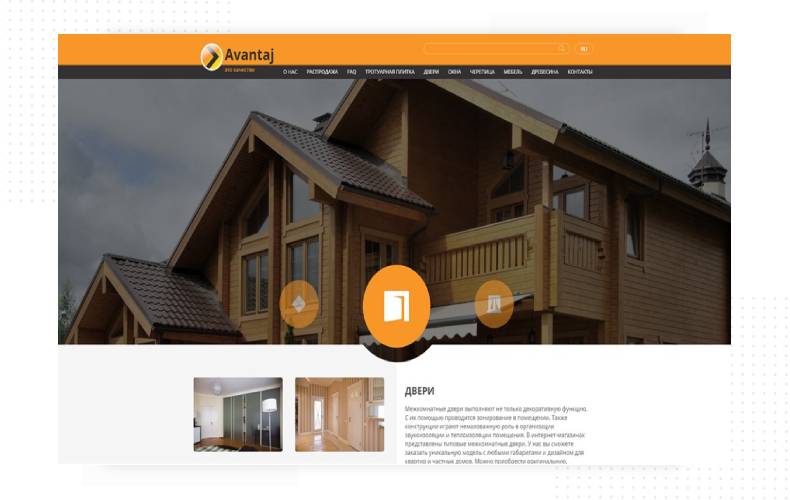
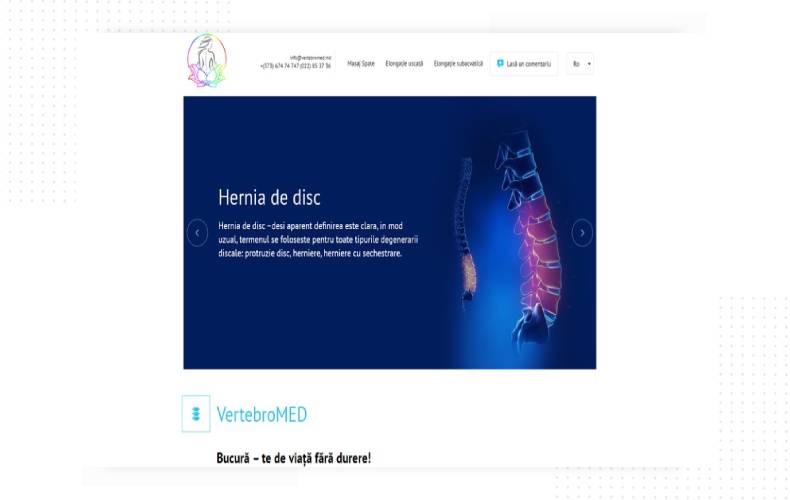
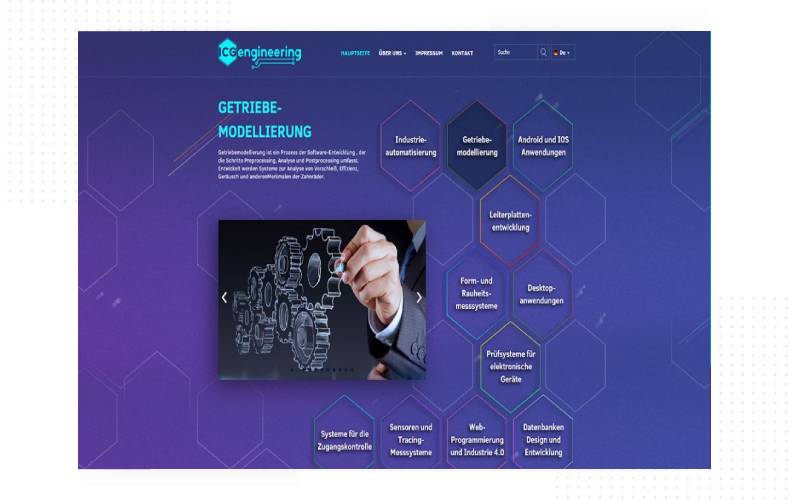
Для экономных покупателей триггером выступают темные и насыщенные оттенки синего и сине-зеленого цвета. Такие спокойные и одновременно благородные оттенки можно заметить на порталах, посвященным финансам и рынку B2B.
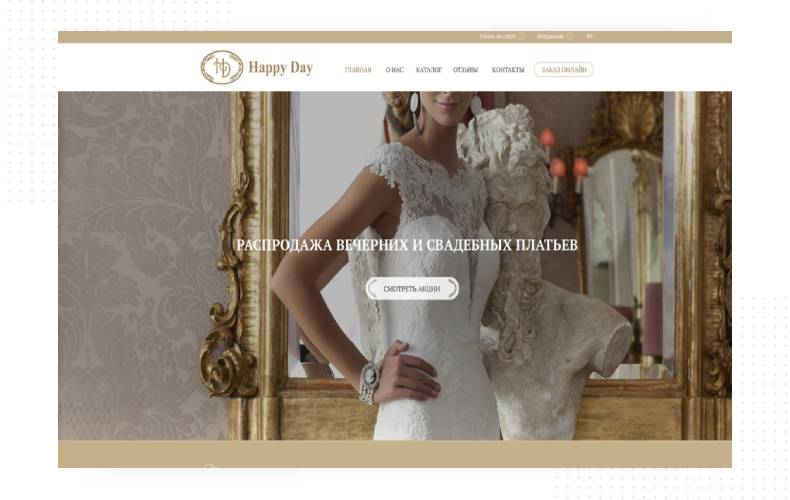
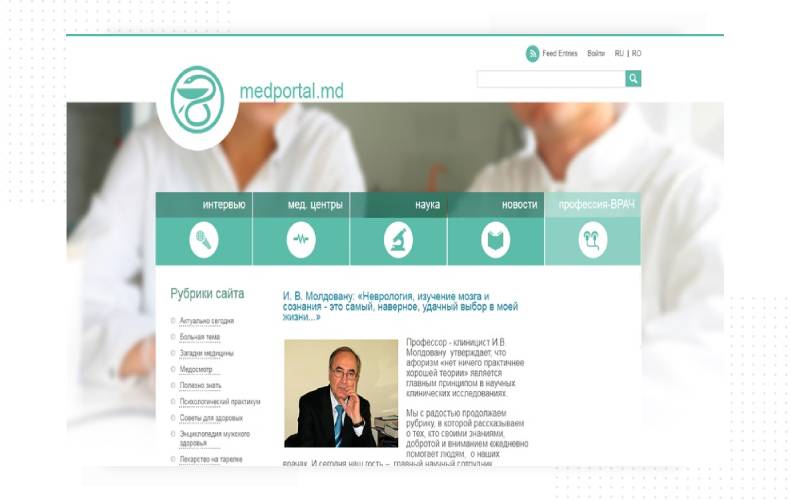
Традиционные покупатели представляют собой самую большую группу потребителей. Они подвержены воздействию всевозможных оттенков голубого и синего, розового. Именно поэтому такие цвета чаще всего используются в дизайне интернет-магазинов женской одежды и не только.









Правильно подобранный цвет в дизайне сайта словно вишенка на торте. Но если она вкусная, это не означает, что таковым будет весь десерт. Если на вашем портале реализовано крутое сочетание оттенков в соответствии с характеристиками вашей целевой аудитории, но есть просадки по остальным параметрам, скорее всего, вы не увидите положительного эффекта на продажах.
Покупатели в сети, как и другие интернет-пользователи, ценят удобство при взаимодействии с порталами (интуитивно понятная навигация, яркие заголовки, полезные тексты, красивые фотографии и т.д.). Более 50% посетителей больше никогда не возвращаются на веб-сайт, если он им не понравился с эстетической точки зрения или показался неудобным.
Это тоже важный показатель, который напрямую влияет на продажи. Если переход в ваш интернет-магазин будет занимать всего на пару секунд больше, чем на сайт конкурентов, это может привести к существенным убыткам. Согласно статистике, 64% интернет-покупателей отказываются от дальнейшего взаимодействия с ресурсом из-за его медленной работы.
Кстати, специалисты из Amazon.com провели собственное исследование и выяснили, что снижение скорости загрузки web-сайта всего на 100 миллисекунд снижает уровень продаж на 1%.
Лучше всего продающие цвета работают в сочетании с...продающими словами. Именно они являются тем инструментом, который “дожимает” посетителя сайта, и ему не остается ничего, кроме как оформить заказ.
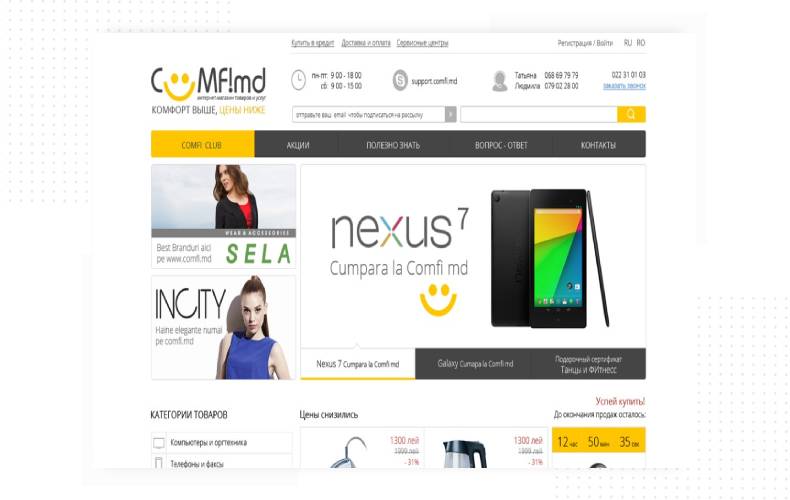
Так, например, покупатели охотнее переходят в интернет-магазин и “гуляют” по нему, если в рекламе, рассылке или на главной странице сайта большими и завлекающими буквами написано слово “Распродажа” (54% интернет-пользователей подтвердили это).
Если предложение о покупке сопровождается словами “гарантированно получите…” или “даем гарантию”, это увеличивает шанс на приобретение товара/услуги на 60%.
Психология цвета в рекламе говорит, что на покупательскую активность влияют даже кнопки целевых действий (call to action), а именно — их цвет. В дизайне считается, что для таких элементов веб-сайта оптимально использовать синий, зеленый, желтый или красный цвет, но только если кнопки как-то выделены на общем фоне.
Если подобрать успешное цветовое решение для кнопок с призывом к действию (казалось бы, такое незначительное изменение), то это может увеличить конверсии на 9%! Но здесь стоит уточнить, что для каждого сайта оптимальное цветовое решение CTA-кнопок подбирается исключительно индивидуально.
Цвета в маркетинге оказывают колоссальное влияние на продажи: понравится ли ресурс посетителю, заинтересуется ли он товаром, захочет ли совершить покупку и затем вернуться снова — все это зависит от правильно подобранных цветов, оттенков и их сочетаний.
Важно понимать, кто ваши потенциальные клиенты: они импульсивные, сдержанные, экономные или с большим достатком? При подборе цветовой палитры для сайта веб-дизайнеры во много ориентируются на эту информацию, чтобы сделать его по-настоящему продающим.
Но не стоит забывать и о других показателях “хорошего” web-сайта: адаптивный дизайн, быстрая скорость загрузки страниц, удобная и понятная навигация — все это должно быть по умолчанию, иначе продающий эффект цветовой гаммы не сработает.
Всю информацию из данной статьи вы можете использовать для своих целей, например если вы решили разработать логотип и фирменный стиль онлайн, без помощи специалистов.
