Для 99,9% интернет-пользователей скорость загрузки веб-сайта очень важна. А в поисковых системах она является одним из факторов ранжирования. Вес картинок и фотографий существенно сказывается на времени загрузки веб-страниц по отдельности и самого ресурса в целом. Если пользователю приходится долго ждать, он скоропостижно покидает сайт.
Чтобы ускорить скорость загрузки, нужно, в первую очередь, оптимизировать все изображения, будь то интернет-магазин или одностраничник.
Оптимизация изображений (ресайз) — это процесс сжатия картинок или фотографий для уменьшения их веса и скорости загрузки. SEO оптимизация картинок осуществляется путем удаления некоторой информации из файла изображения, за счет чего сокращается его размер.
создание уникальных картинок (отрисовка дизайнером или покупка на фотостоках);
прописывание соответствующего имени/названия (например, optimizaciya-izobrazhenij.jpg);
уменьшение размера и веса;
использование атрибутов Alt и Title;
выбор основных параметров для корректного отображения на странице (отступы, выравнивание и прочее).

Все мы хорошо знаем такие форматы изображений, как PNG, JPEG (.jpg, .jpeg .jpe или .jfif), SVG, TIFF, GIF. Существует еще и WebP. Каждый из них предназначен для картинок разного типа, назначения и размера.
 Отличием формата GIF является анимационная поддержка (несколько кадров, сменяющих друг друга с некоторой частотой). GIF подходит в случае, когда нужна:
Отличием формата GIF является анимационная поддержка (несколько кадров, сменяющих друг друга с некоторой частотой). GIF подходит в случае, когда нужна:
не многоцветная картинка;
простая бинарная прозрачность;
анимация.
 Формат JPEG поддерживает 16 млн. цветов и оттенков. Часто при сжатии картинок данного формата заметно теряется их качество. JPEG подходит для:
Формат JPEG поддерживает 16 млн. цветов и оттенков. Часто при сжатии картинок данного формата заметно теряется их качество. JPEG подходит для:
фото и полноцветных картинок;
контрастных изображений;
картинок с множеством мелких деталей разных цветов.
Формат PNG для сжатия является оптимальным, так как изображения оптимизируются без потери качества. PNG8 поддерживает 256 цветов, а PNG24 так же, как и JPEG, 16 млн. цветов. Отличительной чертой для данного формата является возможность задавать определенную степень прозрачности (альфа). PNG подходит для:
чертежей и изображений с текстом;
картинок с резкими переходами от цвета к цвету;
полноцветных рисунков с высокой точностью.

WebP — это сравнительно новый формат. Его главные особенности:
сжатие без потери качества — на 25-26% лучше по сравнению с форматом PNG (данные Google);
сжатие с потерей качества — в среднем на 30% лучше, чем у JPEG (данные Google);
поддержка прозрачности картинок.

PSD — формат хранения графических изображений, созданный специально для Photoshop. Файлы данного типа сжимаются без потери качества.
Он подходит для тех, кто работает с фотошопом. Формат позволяет сохранять все слои, эффекты и прочие возможности редактора.

TIFF — оптимально подходит для:
изображений с большой глубиной цвета;
сканов документов в электронном варианте.
 SVG (Scalable Vector Graphics), в отличие от предыдущих форматов, не является растровым. Это масштабируемая векторная графика. SVG лучше всего использовать, когда нужно:
SVG (Scalable Vector Graphics), в отличие от предыдущих форматов, не является растровым. Это масштабируемая векторная графика. SVG лучше всего использовать, когда нужно:
масштабирование картинки без потерь качества;
изменение цветов элементов изображения;
анимация части картинки.
SVG обычно используется для иконок, логотипов и малоцветных схем.
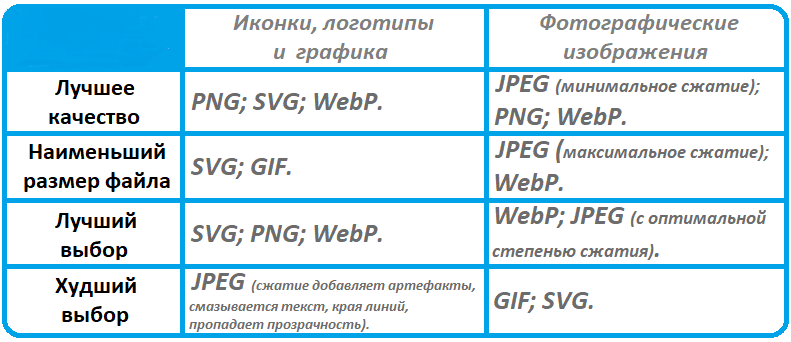
В таблице ниже мы подытожили все самое важное по оптимизации картинок разных форматов.

Рекомендации от поисковых систем — GIF, PNG или JPEG.
Если ваша картинка обладает большими размерами и содержит анимацию — выбирайте GIF.
Если нужно высокое качество изображений — PNG. Но крайне важно проверить, не возникают ли проблемы с загрузкой и корректно ли отображается картинка на странице.
Форматы BMP и TIFF использовать не рекомендуется, это совет от поисковых систем.
SEO оптимизация фотографий – это процесс, при котором следует помнить, что контент в первую очередь создается для пользователей. Поэтому важно не только подобрать оптимальное соотношение качество-размер, но и смотреть на уместность использования картинок. Например, изображение, которое не соответствует своему описанию или расположено возле текста, не имеющего к нему никакого отношения, считается некачественным и неоптимизированным.
При ранжировании поисковики берут во внимание расположение картинки рядом с текстом. Поэтому стоит добавлять визуальные элементы в соответствии с тематикой контента и не размещать важную текстовую информацию на самой картинке (поитсковые роботы не умеют его читать).
Чтобы передать поисковикам актуальные данные о содержании изображения, нужно:
сделать краткое, но емкое описание;
в имени использовать латинские буквы и дефис (поисковой бот не умеет читать на могучем русском, а другие знаки препинания воспринимает плохо);
использовать ключевые слова в названии.
Например: optimizaciya-izobrazhenij.jpg

 «Alt» — альтернативное описание, которое применяется для обозначения того, что представлено на картинке. Оптимальным вариантом «альта» для изображения с названием optimizaciya-izobrazhenij.jpg может быть:
«Alt» — альтернативное описание, которое применяется для обозначения того, что представлено на картинке. Оптимальным вариантом «альта» для изображения с названием optimizaciya-izobrazhenij.jpg может быть:
«Поисковая оптимизация изображений» - «Optimizarea imaginilor»;
«Как правильно оптимизировать картинки для сайта» - «Cum să optimizați corect imaginile pentru site-ul».
«Title» — это атрибут, который тоже помогает описать изображение. Текст, прописанный в «тайтле», отображается пользователю, когда тот наводит курсором на картинку.

Да, это допустимо. Особенно если у вас на сайте много однотипных картинок или фотографий. Лучше когда описания похожи или одинаковы, чем вообще отсутствуют.
В случае, если картинка не загрузилась, данный альтернативный текст указывает на ее содержимое.
Роботы поисковых систем используют Alt для правильной индексации изображений.
Использование ключевых слов в атрибутах положительно сказывается на продвижении.
Обратите внимание! Ключевые слова могут и должны быть вписаны в «Alt», но данный атрибут не должен стать источником спама.
Примеры
Корректно:
alt=”Как правильно пить виски”;
alt=”Чем закусывать виски, рис.1” (в случае, если однотипных картинок много).
Некорректно:
alt=””;
alt=”виски”;
alt=”рисунок 1”.
Важно! Длина alt-a не должна превышать 125 символов с пробелами.
Сейчас есть огромное количество инструментов, которые помогают оптимизировать картинки и конвертировать их из одного формата в другой. Многие из них позволяют проводить оптимизацию, не теряя при этом качества.
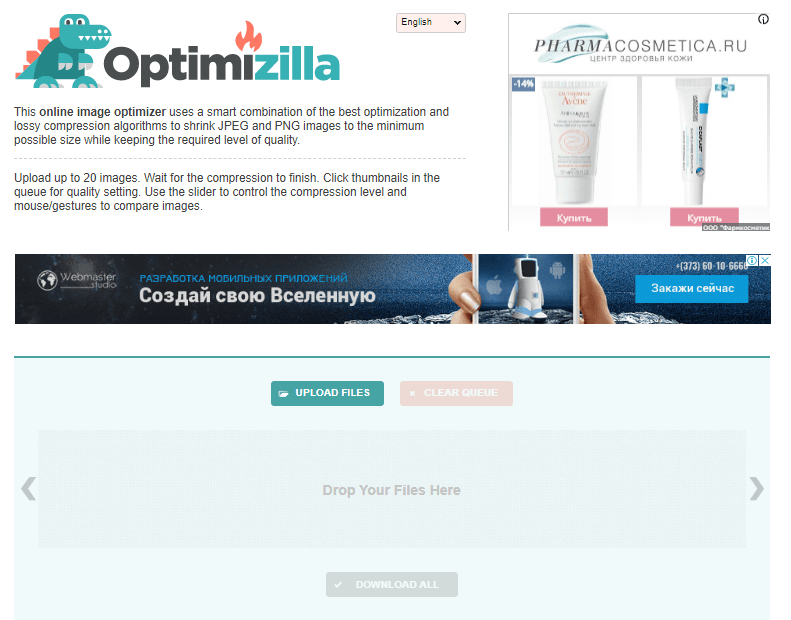
1) Image Compressor (imagecompressor.com) — для JPEG и PNG файлов, можно закачать до 20 изображений за 1 раз.

2) Iloveimg (iloveimg.com) — JPG, PNG, GIF. 15 картинок для не авторизованных пользователей за 1 раз. При авторизации — 30. Можно загрузить фото из Google Drive и Dropbox.

3) Compressjpeg (compressjpeg.com) — до 20 изображений .jpg или .jpeg за 1 раз.

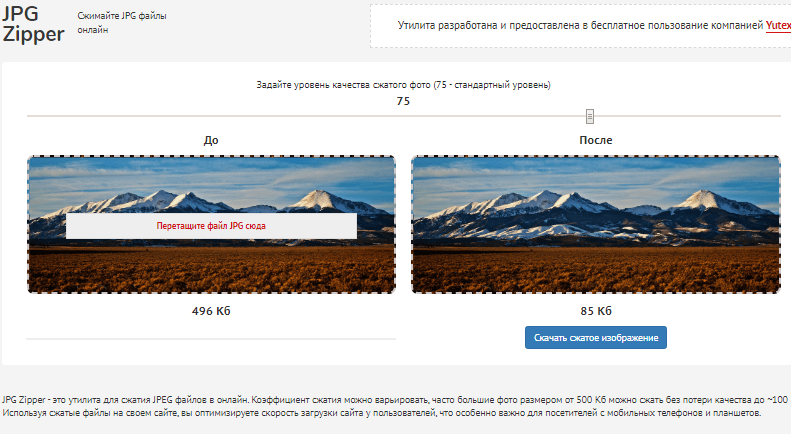
4) JPG Zipper (zip.yutex.ru) — сервис для сжатия файлов JPEG. Коэффициент оптимизации варьируется: большие изображения от 500 Кб можно сжать без потери качества до ~100 Кб.

5) Tinypng (tinypng.com) — за 1 раз до 20 изображений PNG и JPG. Pro аккаунт обойдется в 25$ в год.

6) Kraken (kraken.io) — можно сжимать как один, так и несколько файлов. Доступна функция оптимизации картинок с веб-ресурса: для этого нужно указать URL сайта, потом просто сохранить архив с уже оптимизированными изображениями.

7) Pichold (pichold.ru) — по сути, этот инструмент уменьшает размер картинки, а не ее вес (например, было 600х600 пикселей, а стало — 400х400).

8) ImageOptim (imageoptim.com) — для JPEG, SVG, GIF и PNG. Позволяет оптимизировать сразу несколько изображений. Решение в виде ПО для Mac.

9) IMGonline (imgonline.com.ua) — еще один сервис, уменьшающий вес картинок. Работает с такими форматами, как BMP, GIF, JPEG, PNG, TIFF.

10) Compressor (compressor.io) — работает с форматами JPEG, PNG, GIF, SVG. Без потери качества можно сжимать только изображения JPG и PNG. Но эффективность уменьшения веса оставляет желать лучшего: в любом другом сервисе вы получите еще + 4-10% к сжатию.

11) Webresizer (webresizer.com) — сервис, предназначенный для оптимизации изображений JPEG, PNG, GIF с возможностью изменения их размеров. Ширина по умолчанию — 400px.

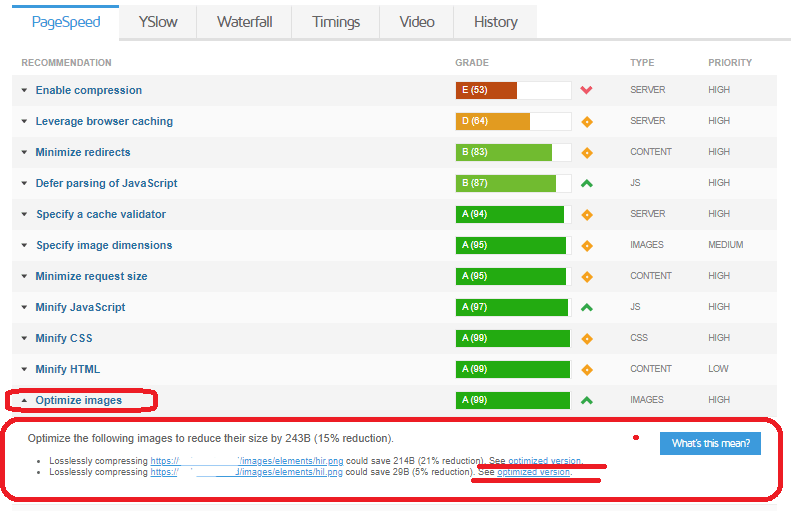
Для этого можно использовать любой сервис для проверки скорости загрузки сайта. Например, gtmetrix.com показывает, какие картинки на сайте «тяжелые» и на сколько их еще можно сжать.
Кстати, сжатием лучше заниматься до загрузки изображений на сайт. Это минимизирует количество манипуляций по их оптимизации в дальнейшем.

Сервисов для оптимизации изображений действительно очень много. Из тех, которыми мы пользуемся и можем рекомендовать, стоит отметить Optimizilla (Image Compressor), Iloveimg, Titypng (для сжатия скриншотов пакетом — идеальное решение), JPG Zipper, Kraken.
Во время загрузки картинок на сайт давайте им адекватное и достоверное описание, прописывайте атрибут «Alt», используйте ключевые слова, но избегайте спама. Чтобы добиться максимального результата от оптимизации изображений под качественное продвижение сайта SEO, они должны быть не только качественными, но и уникальными, потому что качество, актуальность и ценность — это основополагающие критерии для поисковиков при оценке контента.
Также рекомендуем вам почитать нашу статью о том, как xml карта сайта влияет на оптимизацию.
Мы — самые опытные на рынке IT-услуг |
| 14+ лет опыта и передовых решений, которые помогают вашему бизнесу выделяться и расти. |
Портфолио, которое говорит само за себя |
| 150+ успешных проектов: от лендингов до сложных корпоративных систем. |
Команда экспертов |
| 51+ профессионалов, которые превращают идеи в реальность с максимальной отдачей. |

| NOTORIUM TRADEMARK AWARDS |
| Трофей Notorium 2017, Золотая медаль Notorium 2018, Золотая медаль Notorium 2019 |

| ТОРГОВАЯ МАРКА ГОДА |
| Золотая Медаль 2016, Золотая Медаль 2017, Золотая Медаль 2018, Золотая Медаль 2019 |

| ЛУЧШИЙ РАБОТОДАТЕЛЬ ГОДА |
| Согласно ежегодному исследованию AXA Managment Consulting - 2017, 2018, 2019 |